6 min read
Everything You Need to Know About the Golden Ratio in Graphic Design

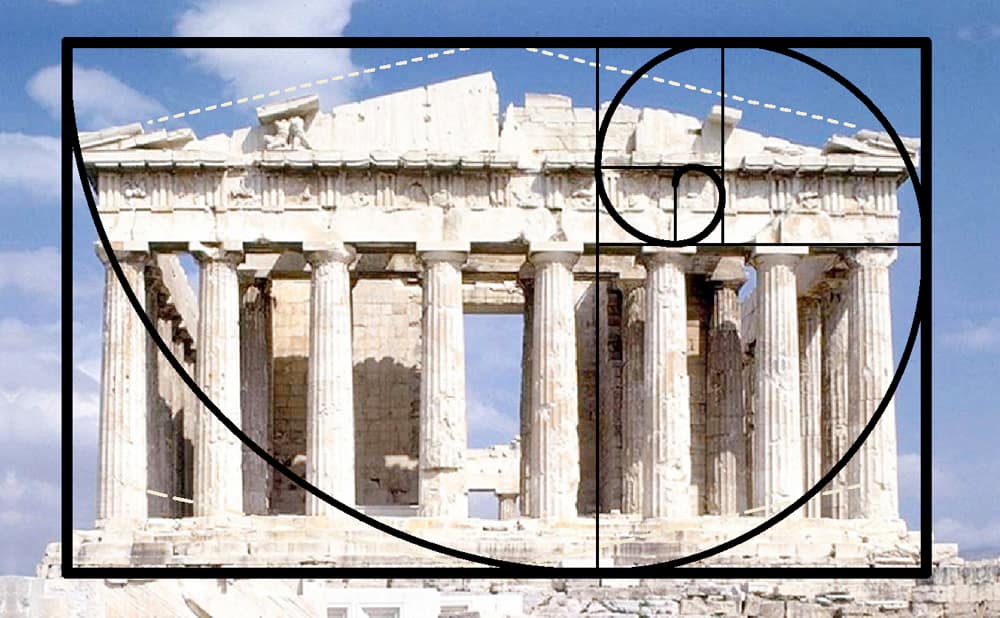
Did you know there is a mathematical ratio found both in man-made design and in nature that can, when used properly, help you create aesthetically pleasing compositions in your design work? Well there is, and it’s called the Golden Ratio. The Pyramids of Giza, the Parthenon and Da Vinci’s painting of The Last Supper are all said to be designed and composed within the parameters of this ubiquitous and ancient equation.

(image via enarmour.com/blog)
What is the Golden Ratio?
Also known as the Golden Section, the Golden Mean or the Divine Proportion, the Golden Ratio is basically understood as 1:1.618, and is derived from the famous mathematical Fibonacci Sequence in which each number is the sum of the two numbers before it. The difference between any two numbers in this sequence isn’t always exactly equal to 1:1.618 but it’s rather close.
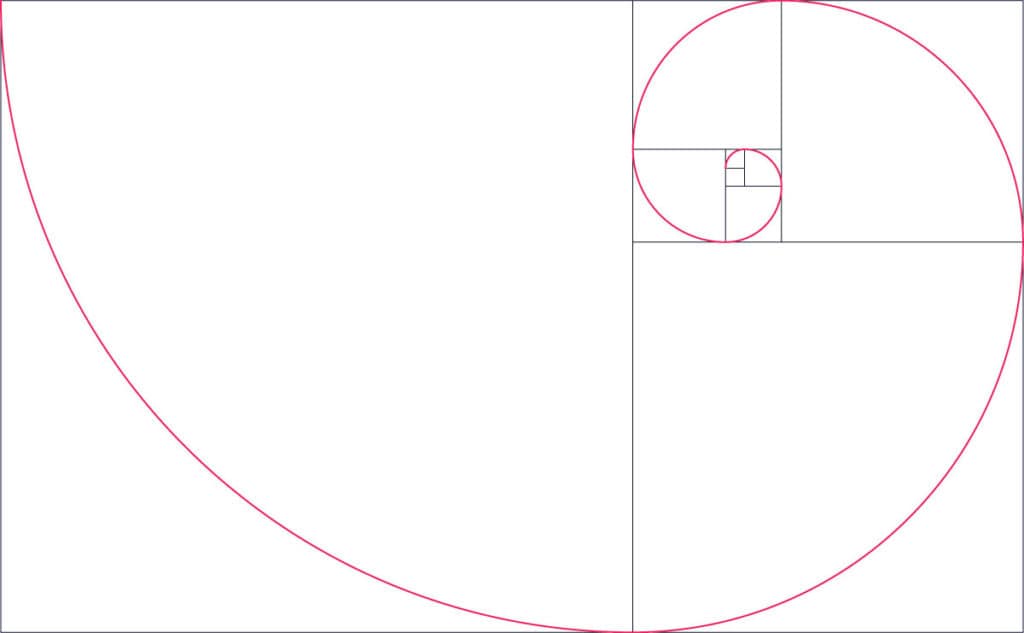
An easier way to understand the Golden Ratio and to see it at work is by using a Golden Rectangle. Starting with a rectangle which fits the parameters of the 1:1.618 rule, you then draw a square within that rectangle. In the remaining space you’ll be left with…another golden rectangle! You can continue doing this over and over right into infinity, just like with the Fibonacci sequence, only in reverse as the proportions get smaller.
Plotting the relationships between each new Golden Rectangle leaves us with the Golden Spiral. See below:

Some of you may even remember Manchester suddenly becoming the focus of media attention when ‘that photograph’ was taken of drunken revellers on New Year’s Eve in 2016. Many believe that this photograph perfectly adheres to the proportions of the Golden Ratio, what do you think?
What’s this got to do with design?
When applied to graphic design, the Golden Ratio simply provides us with a way of creating harmony and proportion that our subconscious mind seems to be attracted to. As we’ve previously mentioned, the Parthenon and the painting of The Last Supper appear to use the ratio, as does the Apple logo, the Twitter logo and even natural forms such as ferns, flowers, sea shells and the human face. Yes, the Golden Ratio is everywhere.
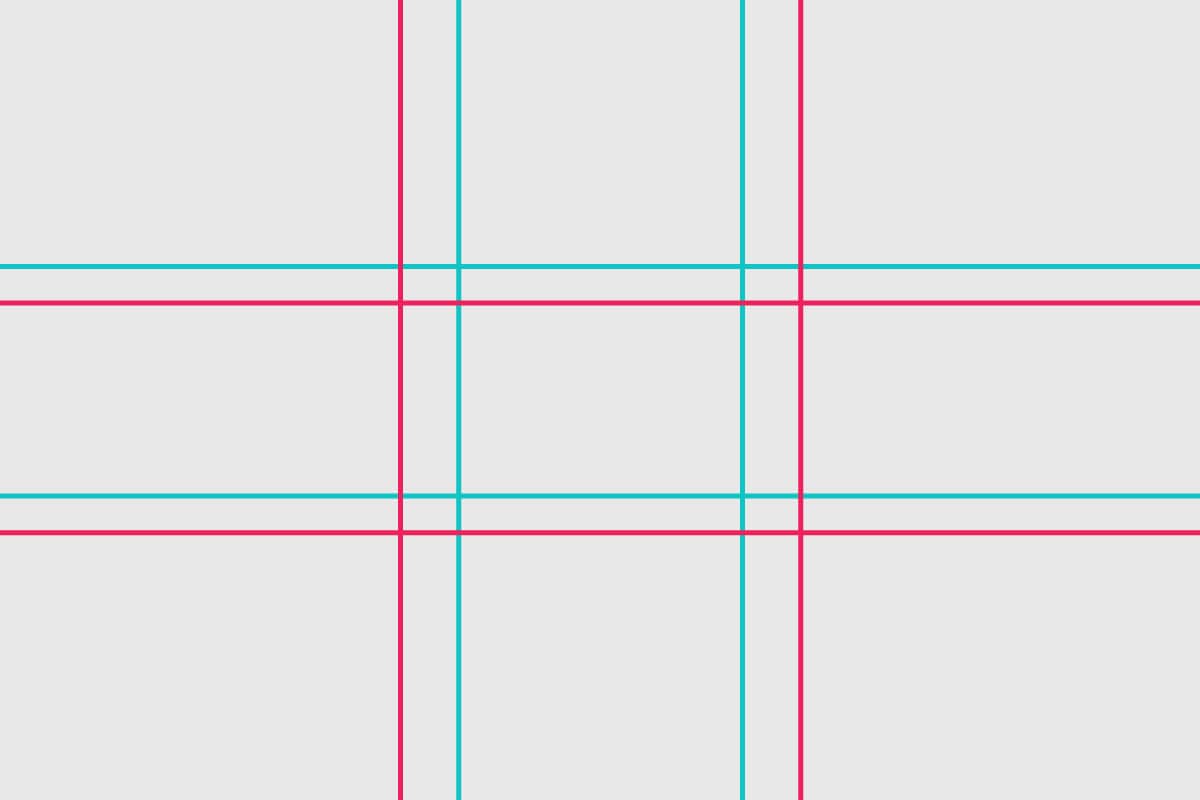
The easy way to apply the Golden Ratio to your design work, whether it be a web page design or editorial layout, is through the rule of thirds. Of course, all graphic designers will be familiar with grid systems and the rule of thirds, and how important they are for creating consistent, well structured and visually pleasing layouts. The intersecting lines on these grids create natural focal points for the placement of shapes and content boxes
If you apply the rule of thirds to a rectangle with proportions of approximately 1:1.618, you will end up with something very close to a Golden Rectangle, making your design all the more pleasing to the eye. In the image below, the red lines show the rule of thirds, and the blue lines show the Golden Ratio:

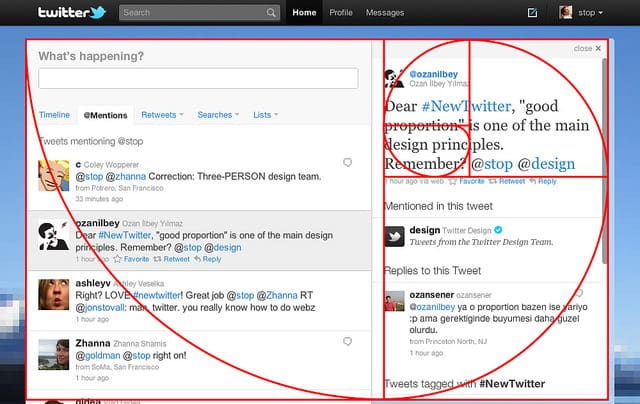
Alternatively, you can go one step further and create a grid layout which adheres as closely as possible to the 1:1.618 ratio. In other words, you ensure that the main sections of your design (your content bar and side bar in a web layout, for example) adhere to the ratio. You can then subdivide these into smaller sections and still keep the ratio intact if you’ve done your maths right.

(image via graphicdesign.stackexchange.com)
The debate
As much as many people appreciate and recognise that the Golden Ratio clearly seems to exist in natural forms everywhere, many graphic designers, mathematicians and scientists argue that the Golden Ratio in relation to design is a myth.
It is argued by some that most graphic designers either do not use it or don’t regard it as particularly important in the broad scheme of things. Then, of course, there’s the issue with the mathematics behind it all. The Golden Ratio is described as 1:1.618, however when you actually do the maths yourself the ratio comes out as 1.6180339887… and goes on infinitely in this manner.
Keith Devlin, a professor of mathematics at Stanford University says that, “Strictly speaking, it’s impossible for anything in the real-world to fall into the golden ratio, because it’s an irrational number.” In other words, no matter how hard you try, your design is always going to be a “little off” when working with this ratio.
This argument, however, can be criticised for being overly precise and pedantic. Most designers who incorporate the ratio into their work are aware of the fact that the proportions are not an exact science.
The use of the Golden Ratio in design is, after all, more about aesthetics than mathematics.
Golden Extras
Intrigued? Here are a couple of extras to help you discover the Golden Ratio yourself.
The Golden Section Finder – a handy pocket-sized viewfinder which will help you discover ‘proportional perfection’ in the everyday objects around you. Take it everywhere you go and you’ll be seeing the Golden Ratio everywhere! No longer available at Area Ware. Buy one from Fred Aldous instead.
